警告
本文最后更新于 2022-05-31 01:04,文中内容可能已过时。
准备
1
2
| git clone https://github.com/apache/apisix-docker.git
cd apisix-docker/example
|
一、开启control api
vim apisix_conf/config.yaml
1
2
3
4
| enable_control: true
control:
ip: "127.0.0.1"
port: 9090
|
二、启动apisix
docker-compose -p docker-apisix up -d
三、新增插件脚本
1
2
3
| # 进入容器编辑文件
docker exec -it docker-apisix_apisix_1
vim /usr/local/apisix/apisix/plugins/my-plugin.lua
|
脚本内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| local plugin_name = "my-plugin"
local schema = {
type = "object",
properties = {
content = {
type = "string"
}
}
}
local _M = {
version = 0.2,
priority = 5001,
name = plugin_name,
schema = schema,
}
return _M
|
将自定义的插件放到配置文件中。
vim /usr/local/apisix/conf/config-default.yaml
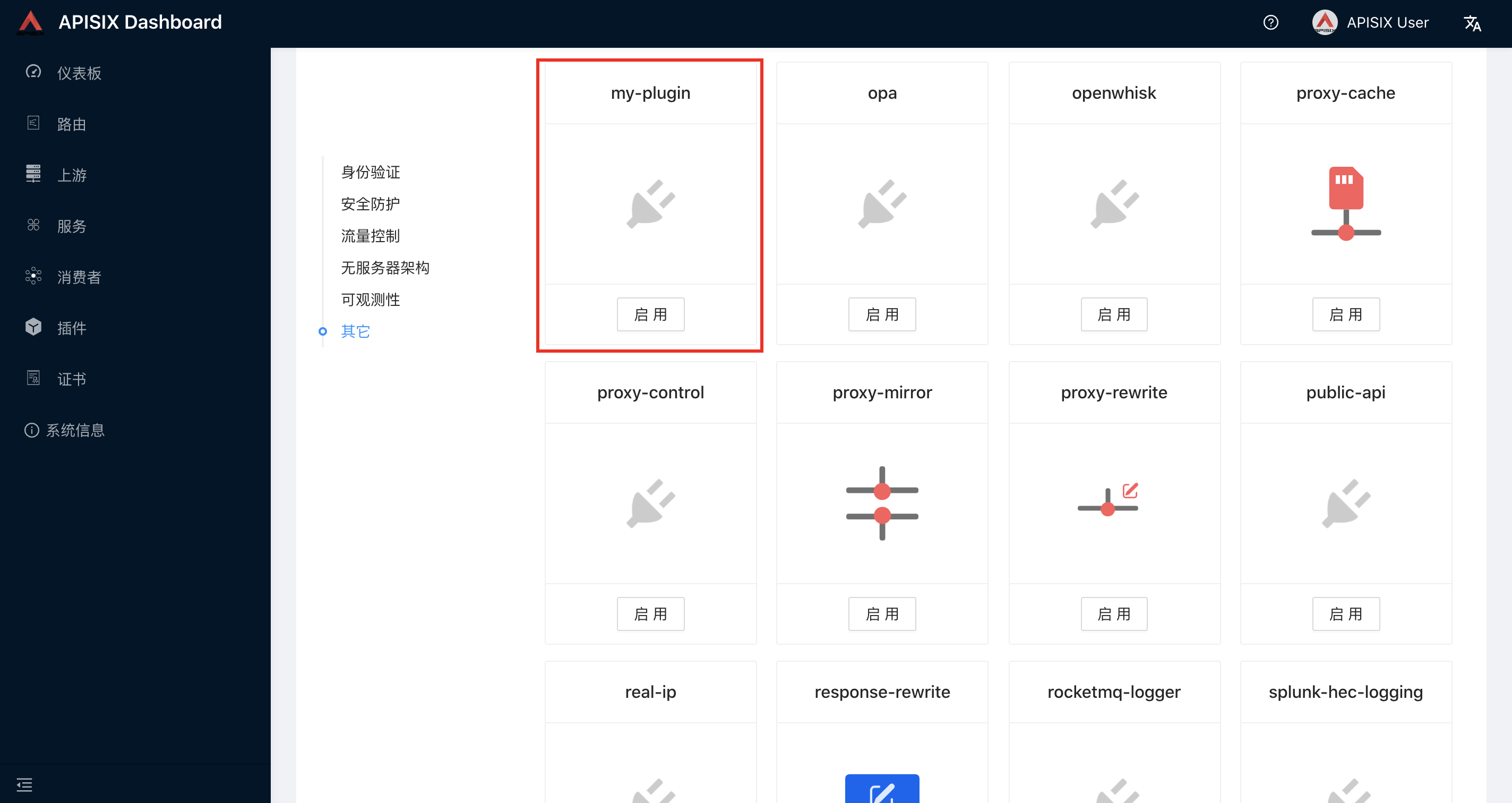
四、配置dashboard可见
自定义插件后,需更新apisix dashboard的schema.json
1
2
3
4
5
6
7
8
| # 重启apisix(不重启不知道行不行,待测试)
docker restart docker-apisix_apisix_1
# 导出schema.json
docker exec -it docker-apisix_apisix_1 curl 127.0.0.1:9090/v1/schema > schema.json
# 将schema.json复制到dashboard容器中
docker cp schema.json docker-apisix_apisix-dashboard_1:/usr/local/apisix-dashboard/conf/
# 重启dashboard
docker restart docker-apisix_apisix-dashboard_1
|
效果: 54733-jb4zvaxvwl.png
54733-jb4zvaxvwl.png
 微信号
微信号 微信打赏
微信打赏